
Redirecting github.io Page to My Own Web Host With CNAME
GitHub Pages is very easy to setup to host a webpage, but I happen to already have my own domain name and webhost that I want to keep using. I don’t want to manage 2 different sites right now. Here’s what I did to redirect traffic going to my Github.io page [ozzieliu.github.io] to my primary site [ozzieliu.com]?
This may seem trivial, but it always takes me a long time to find the solution to this question online. So I’m writing a quick post to remind myself.
TL;DR
Turns out the solution is quite simple. I want to create a CNAME file in the root of my github.io repository and simply type my website’s address in the file.
Step by Step
But if you need a graphical step by step, I got you covered too. I’ll show you 2 ways: Through the Github webpage, and pushing from your computer.
Through the GitHub webpage
-
First, navigate to your github.io repository and make sure you’re signed in. If you don’t have one yet, you can follow the directions on https://pages.github.com/
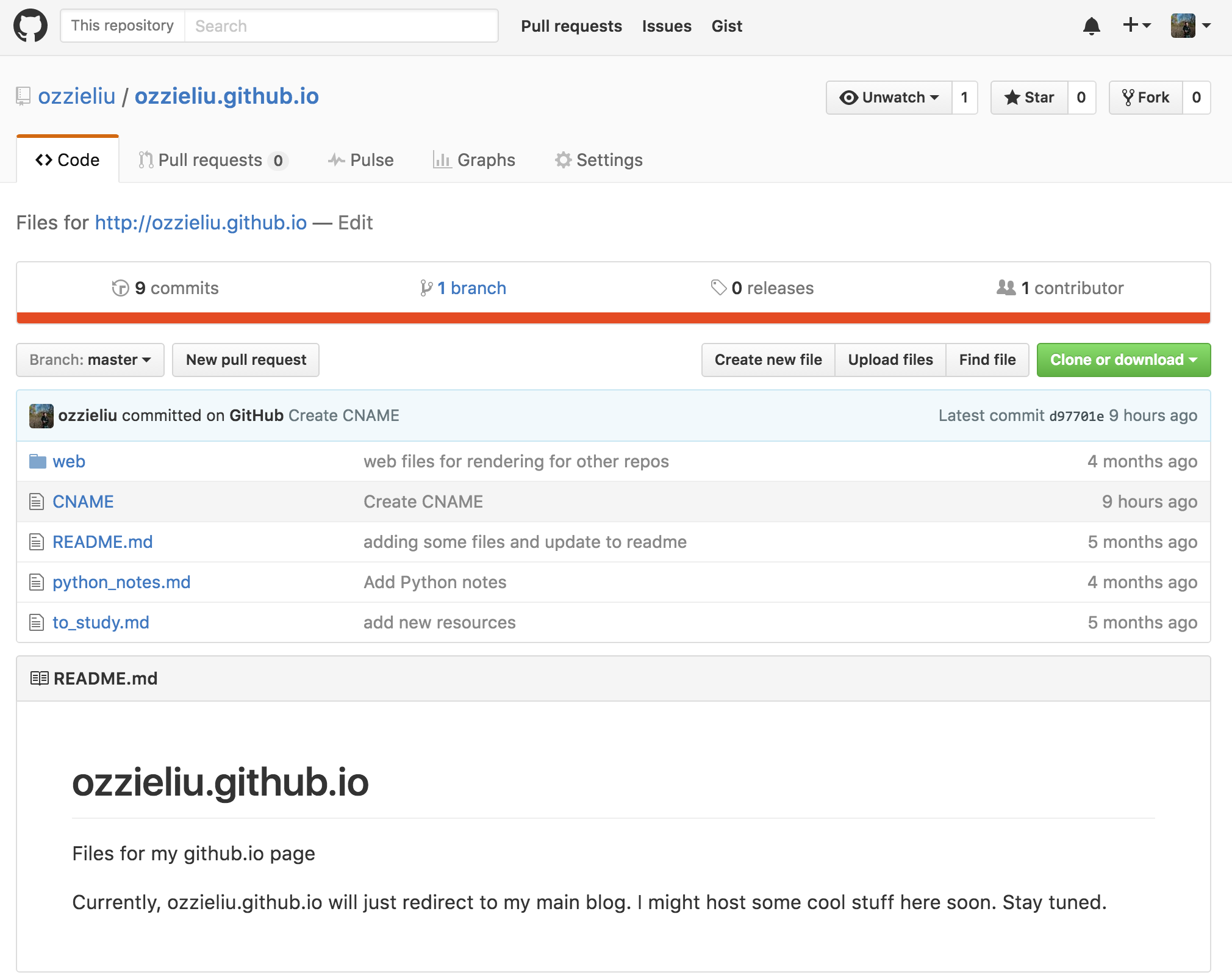
 Here’s my github page with the file already created
Here’s my github page with the file already created - Click Create new file right above your list of files.
-
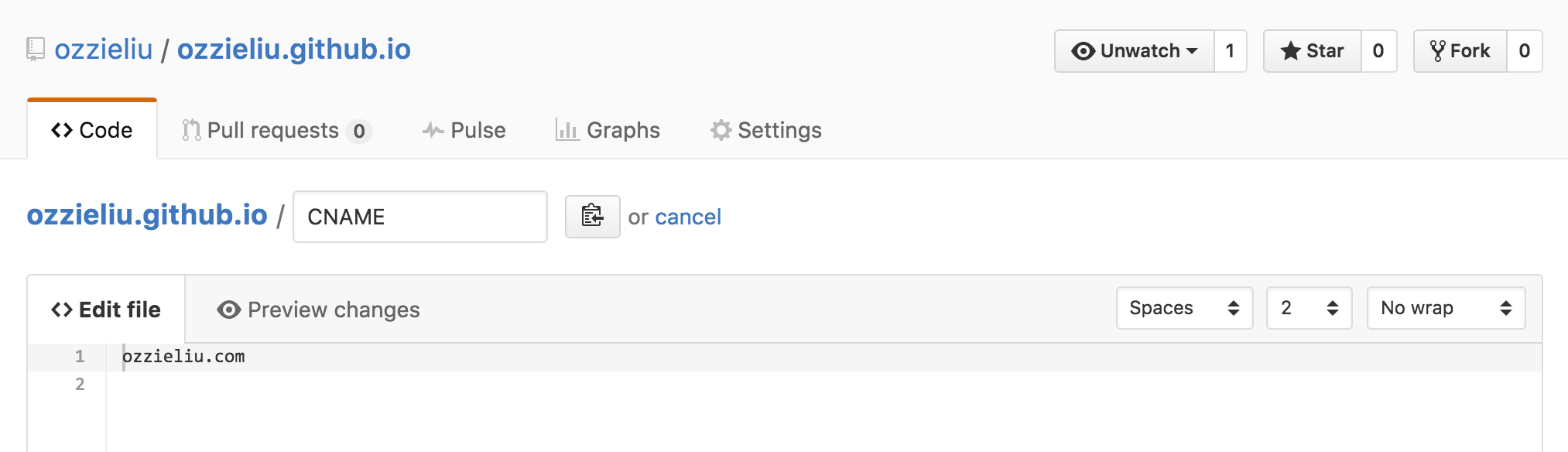
Name your file CNAME and in the body, and enter the URL of your primary website here. In my case, here’s what it looks like:
 Here’s my CNAME file. Make sure you put your own website!
Here’s my CNAME file. Make sure you put your own website! -
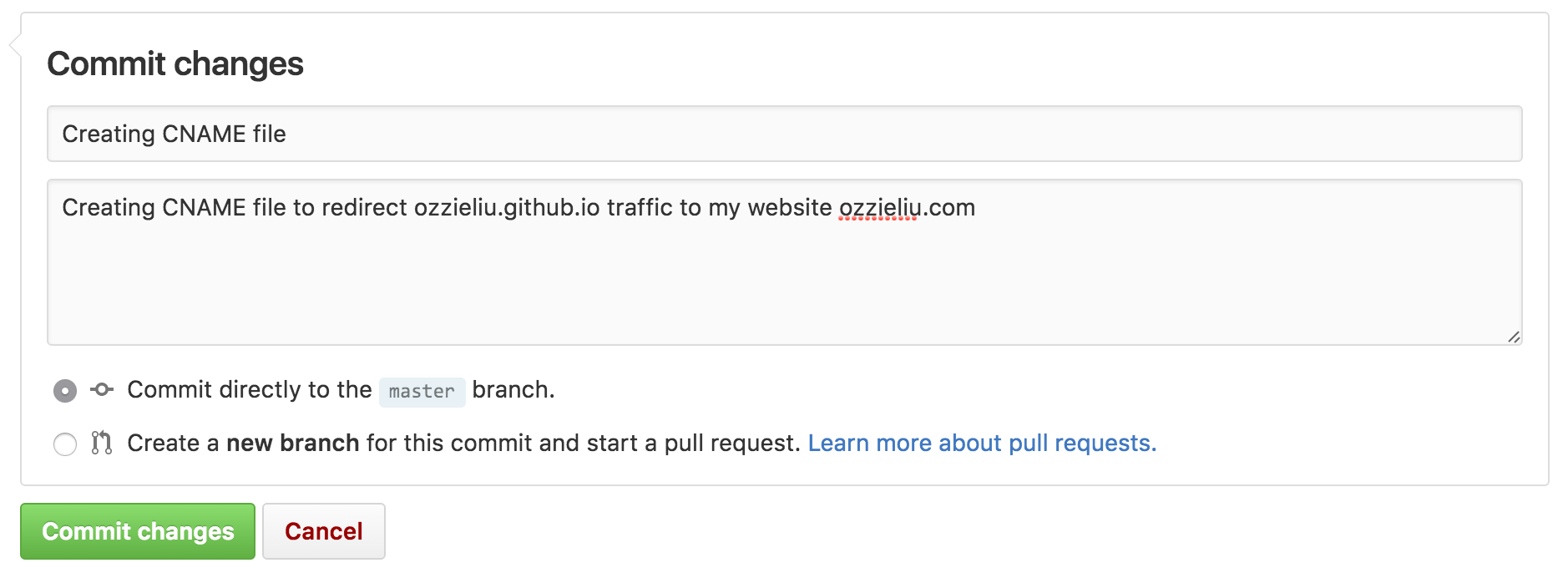
Scroll down to the bottom and type a title for this change. Optionally, you can enter a decription for this change. But make sure select Commit directly to the master branch and click Commit changes.
 Don’t forget to commit your changes
Don’t forget to commit your changes
Pushing CNAME file from your computer
Maybe you want to create the CNAME file locally and then push it to your repo to keep everything synced up. This is pretty easy too. I’m using terminal on a Mac. But you can easily adapt it on a Windows or Unix machine.
- From a terminal in your website’s local directory, I enter
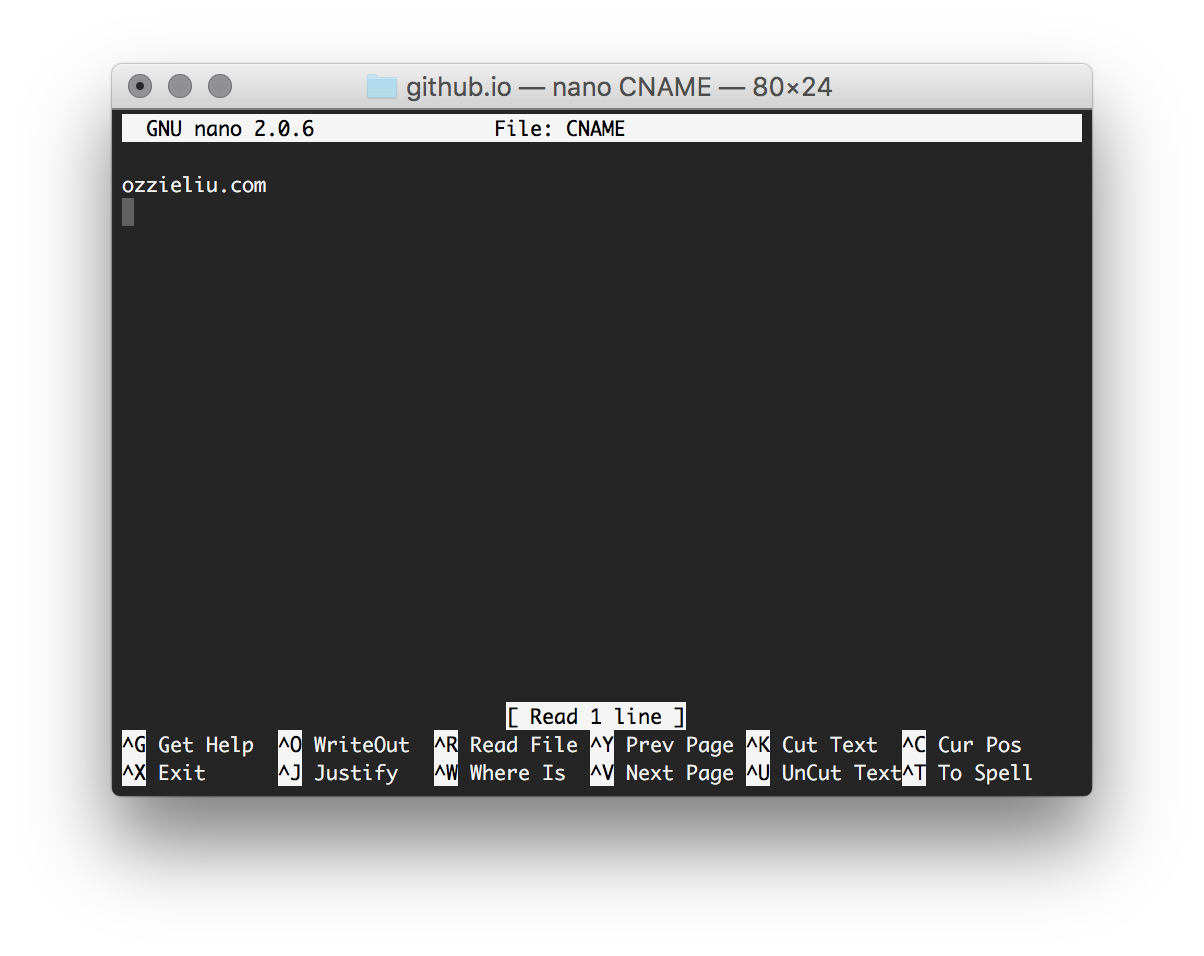
nano CNAMEwhich opens up nano text editor. - I type my website’s URL:
ozzieliu.comand save the file. Creating the CNAME file in nano editor
Creating the CNAME file in nano editor -
Then I just push it to Github. (Assuming your remotes are set properly or you’ve cloned the repo already)
git add --all git commit -m "Initial commit" git push -u origin master
DNS Magic
That’s it really. But it may take a few hours before the DNS magic takes effect and browsing to your github.io page automatically redirects you to your website.
Let me know if you have any questions.
-->